accelerometer 主板加速度传感器对象
功能分类: Circuit Applab JavaScript 少儿编程
accelerometer 是用于 Circuit Playground 编程主板上加速度传感器数据读取的一个对象。accelerometer 对象即代表主板上的加速度传感器。
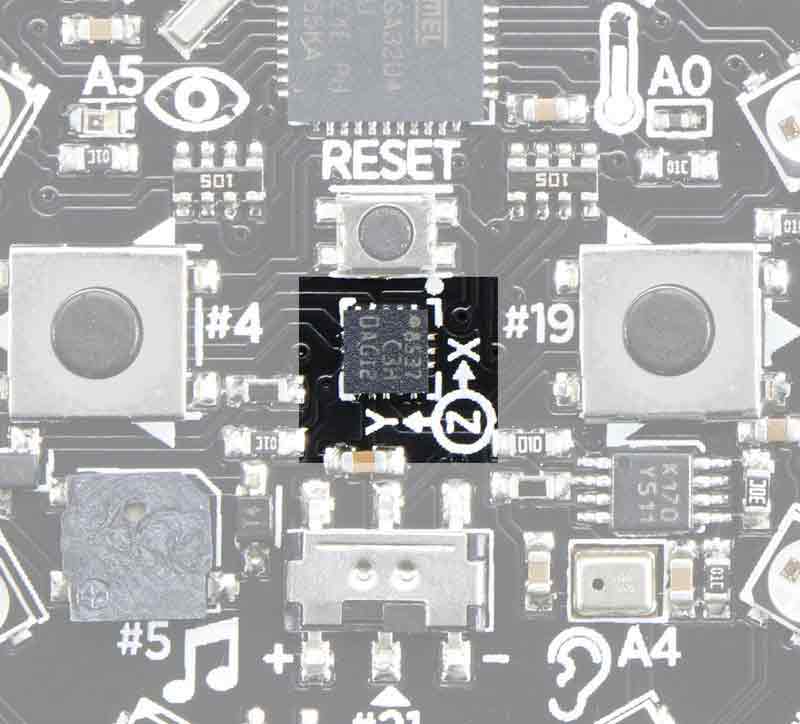
在 Adafruit 可穿戴编程开发主板 (Adafruit Circuit Playground Express) 上,accelerometer 加速度传感器位于主板中央,在右侧图片图示的位置。它是一个 LIS3DH(一个三轴:X、Y 和 Z 轴的)加速度传感器。加速度传感器在手机和其他一些便携电子设备中应用广泛,可以用来感知倾斜、重力、运动以及对设备的点击操作等。
加速度传感器可感知 ±2g、4g、8g。g 为地球上的重力加速度,1g = 9.8米/秒^2。在地球上任何时候你都能感觉到 1g 的引力。
可以使用下面的方法,获取加速度传感器信息:
- accelerometer.getOrientation() - 获取主板方向(即向前、向后、侧向、旋转等)
- accelerometer.getAcceleration() - 获取主板加速度(x、y、z三轴上的加速度)

加速度传感器事件
加速度传感器可以触发几种不同类型的事件,在 APP 代码中使用 onBoardEvent() 方法可以对这些捕捉这些事件并进行处理。
这些事件包括:
| 事件名称 | 事件描述 |
|---|---|
| Change | 每次传感器感应到变化时触发 |
| Data | 每间隔 50 毫秒 触发一次,用于返回传感器感数据并进行处理。 |
| Single Tap | 当单击编程主板时触发。 |
| Double Tap | 在一定时间内(较短时间内)连续两次点击(即双击)主板是触发。 |
示例代码
示例代码:主板倾斜度检测 根据检测到的编程主板倾斜程度,控制彩色 LED 灯的亮灭。
// 根据检测到的编程主板倾斜程度,控制彩色 LED 灯的亮灭
var colors = "white";
onBoardEvent(accelerometer, "data", function(event) {
var pitch = accelerometer.getOrientation("pitch");
var inclination = accelerometer.getOrientation("inclination");
var roll = accelerometer.getOrientation("roll");
//front to back
if (pitch < -10) {
colorLeds[0].on();
colorLeds[9].on();
}
if (pitch > 10) {
colorLeds[4].on();
colorLeds[5].on();
}
//side-to-side
if (roll > 20) {
colorLeds[7].on();
}
if(roll < -20){
colorLeds[2].on();
}
});
- UI Controls
- Canvas
- Data
- Turtle
- Control
- Math
- Variables
- Functions
- Advanced
- Maker
-
Circuit
- onBoardEvent()
- led
- led.on()
- led.off()
- led.blink()
- led.pulse()
- led.toggle()
- colorLeds
- colorLeds[i].on()
- colorLeds[i].off()
- colorLeds[i].toggle()
- colorLeds[i].blink()
- colorLeds[i].pulse()
- colorLeds[i].stop()
- colorLeds[i].intensity()
- colorLeds[i].color()
- buzzer
- buzzer.frequency()
- buzzer.note()
- buzzer.stop()
- buzzer.play()
- buzzer.playNotes
- buzzer.playSong
- accelerometer
- accelerometer.getOrientation
- accelerometer.getAcceleration
- toggleSwitch
- toggleSwitch.isOpen
- button(L/R)
- buttonL.isPressed
- buttonL.holdtime
- soundSensor
- soundSensor.value
- soundSensor.setScale()
- soundSensor.getAveragedValue
- lightSensor
- lightSensor.value
- lightSensor.setScale()
- tempSensor
- tempSensor.F/C