getX() 获取横轴坐标
功能分类: Turtle Applab JavaScript 少儿编程
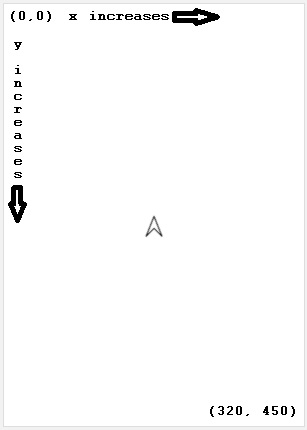
获取并返回 turtle 当前位置的横轴坐标。
横轴坐标即 turtle 当前位置距离屏幕左侧边界的距离。
示例代码
var xLocation = getX();
console.log(xLocation);
moveTo(100, 100);
console.log(getX());
示例代码:向右移动 将 turtle 向右移动 50 像素。
// Move the turtle 50 pixels to the right.
var newX = getX() + 50;
moveTo(newX, 100);
示例代码:还在页面里吗? 检查 turtle 位置是否已移出屏幕
// 检查 turtle 位置是否已移出屏幕
function isOffRight(){
if (getX() > 320) {
return true
} else{
return false
}
}
turnRight(90);
for(var i=0; i<10; i++){
moveForward(50);
console.log("Am I off the screen? "+ isOffRight());
}
语法规则
getX();
参数说明
getX() 方法不使用任何参数。
返回值
返回当前画笔在页面位置的横轴坐标(单位:像素)。
提示说明
- 屏幕显示区域尺寸为 400 像素宽,560 像素高,但你可以将 turtle 位置设置到屏幕显示区域之外,从而使其不显示。
- 因为 turtle 可以移出屏幕,所以
getX()、getY()方法可能返回负值或者返回一个比屏幕尺寸大的值,这取决与 turtle 的实际位置。