penDown() 放下画笔
功能分类: Turtle Applab JavaScript 少儿编程
设置 turtle 画笔为放下状态。这样 turtle 在移动过程中将会画线。
正像你将笔放到纸面写字,抬起笔来不写字一样,turtle 也可以设置 penUp 收起 或 penDown 放下 状态。turtle 会根据状态判断移动过程中是否画线。
示例代码
// 设置 penDown 状态并移动画线
penDown();
moveForward();
示例代码:两次向前移动 一次 penUp 状态,一次 penDown 状态。
// 两次向前移动
// 一次 penUp 状态,一次 penDown 状态
penUp();
moveForward();
penDown();
moveForward();
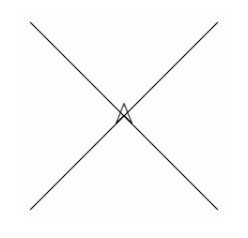
示例代码:画 X 使用 penUp、penDown 并移动画笔画出 X 图形,最后移动画笔到初始位置。
// 使用 penUp、penDown 并移动画笔画出 X 图形
// 最后移动画笔到初始位置
penUp();
move(-100,-100);
penDown();
move(200,200);
penUp();
move(-100,-100);
move(-100,100);
penDown();
move(200,-200);
penUp();
move(-100,100);

语法规则
penDown();
参数说明
penDown() 方法不使用任何参数。
返回值
没有返回值。只在显示结果页面体现代码执行前后变化。
提示说明
-
penUp() 经常与
penDown()一起使用。 - 默认情况下,turtle 的状态是 penDown 放下画笔 的状态。
- 当前turtle 画笔颜色及粗细可以通过 penColor(color) 以及 penWidth(width) 方法进行修改。
- 不管 turtle 光标隐藏还是显示,turtle 相关的操作不受 show() 或 hide() 方法的影响。它们只是隐藏或显示光标。
- 如果因为程序运行太快,看不清 turtle 操作,可以在 Applab 里使用 乌龟-兔子 速度滑动条调整程序运行速度。你也可在代码中使用 speed() 方法来设置程序运行速度。