arcRight(angle, radius) 右转画圆弧
功能分类: Turtle Applab JavaScript 少儿编程
指定 angle 弧度以及半径 radius,移动 turtle 在当前方向边向前边向右转画出圆弧。
画笔 turtle 并不是只能沿直线移动。使用 arcRight(angle,radius) 可以沿顺时针画出指定指定 angle 度数对应 radius 半径的圆弧。所画圆弧圆心位于当前位置当前方向的右侧,距离当前位置为 radius 的距离。
示例代码
// 顺时针画四分之一圆圆弧
arcRight(90, 25);
示例代码:哭脸 右转画一个半圆。
// 右转画一个半圆
penWidth(10);
arcRight(180, 50);
示例代码:U 图形 移动画出圆滑的线
// Smoothly turn the turtle around.
arcLeft(60, 25); // Turn left a bit
arcRight(300, 25); // Turn almost all the way
arcLeft(60, 25); // Straighten out
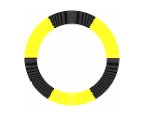
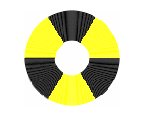
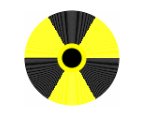
示例代码:辐射警示 使用 arcRight 并变化半径画一个辐射警示。
// 使用 arcRight 并变化半径画一个辐射警示。
penWidth(1);
for (var radius=50; radius>0; radius=radius-1) {
for (var count=1; count<=3; count++) {
penColor("yellow");
arcRight(60, radius);
penColor("black");
arcRight(60, radius);
}
move(1,0);
}
penColor("yellow");
dot(15);
penColor("black");
dot(10);

语法规则
arcRight(angle, radius);
参数说明
| 名称 | 类型 | 必需 | 参数描述 |
|---|---|---|---|
| angle | number | Yes | 指定圆弧的度数,或画笔移动的度数。 |
| radius | number | Yes | 指定圆弧对应的半径。必须大于等于零。 |
返回值
没有返回值。只在显示结果页面体现代码执行前后变化。
提示说明
- 调用
arcRight()方法之前,使用 penUp() 方法收起画笔,这样移动时将不画线。 - 可以指定
radius半径为 0 ,这时arcRight()将跟 turnRight() 方法一样,只转动方向不画图形。 - 跟 arcLeft() 方法配合使用可以画出波浪形状。