move(x, y) 相对移动
功能分类: Turtle Applab JavaScript 少儿编程
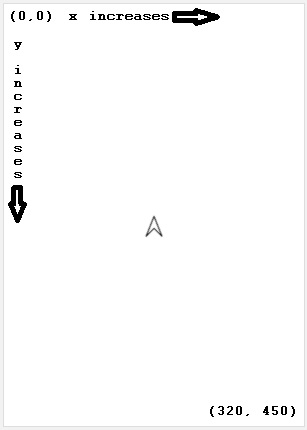
移动 turtle 从当前移动移动 (x, y) 像素。即横轴方向增加 x 像素,纵轴方向增加 y 像素。
除了向前移动 moveForward() 、moveBackward() 这种相对当前方向的移动,有时还需要相对当前位置进行移动。跟前两种不一样的是,move() 方法跟当前方向无关,只跟当前位置有关。
示例代码
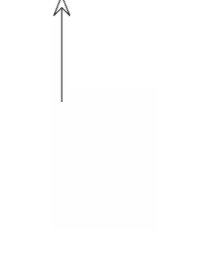
// 向右下方移动并画线
move(50, 50);
示例代码:与当前方向无关 画同样线条之前,先设置 turtle 不同方向。可以看到移动距离及方向不变。
// 画同样线条之前,先设置 turtle 不同方向。可以看到移动距离及方向不变
turnRight(90);
move(50, 50);
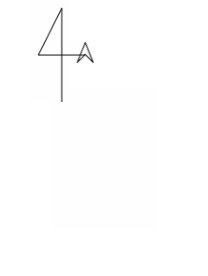
示例代码:画箭头 随机位置画向上箭头。
// 随机位置画向上箭头
penUp();
moveTo(randomNumber(400),randomNumber(560));
penDown();
move(0, -100);
move(-25, 50);
move(50, 0);
move(-25, -50);

语法规则
move(x, y);
参数说明
| 名称 | 类型 | 必需 | 参数描述 |
|---|---|---|---|
| x | number | Yes | 指定在横轴上移动的相对距离。 |
| y | number | Yes | 指定在纵轴上移动的相对距离。 |
返回值
没有返回值。只在显示结果页面体现代码执行前后变化。
提示说明
调用
move()方法之前,使用 penUp() 方法收起画笔,这样移动时将不画线。屏幕显示区域尺寸为 400 像素宽,560 像素高,但你可以将 turtle 位置设置到屏幕显示区域之外,从而使其不显示。
-
有三种方法可以直线移动 turtle:
- 使用 moveForward(pixels) 或 moveBackward(pixels) 方法在当前方向基础上向前后向后移动指定的距离。
- 指定 x 横轴及 y 纵轴两个方向上的相对位置,使用 move(x,y) 方法移动 turtle,不管 turtle 现在面向的是哪个个方向。
- 指定 x 横轴及 y 纵轴两个方向上的相对位置,使用 moveTo(x,y) 方法移动 turtle,不管 turtle 现在面向的是哪个方向。