drawChartFromRecords(chartId, chartType, tableName, columns, options, callback) 使用表数据绘制图表
功能分类: Data Applab JavaScript 少儿编程
使用 Applab 里的表数据,在指定的 chartId 唯一标识的图表控件上,使用指定 tableName 表名里指定的 columns 表数据,画指定 chartType 类型的图表。
数据驱动的 APP 应用,可以通过处理及分析数据,从数据中发掘并获取额外的价值。将数据通过图表的形式展现出来,可以帮助人们更好的洞察数据模式及数据关系,而这直接看原始数据是比较困难的。
第一次使用 Applab 表数据存储? 在这里 表数据存储 查看 Applab 表数据存储介绍以及使用方法。
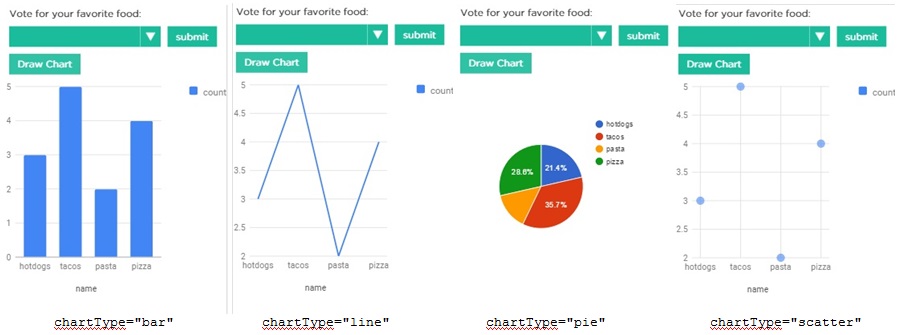
在使用这个方法之前,指定的 chartId 唯一标识的 chart 图表控件需要预先在 screen 屏幕上创建。你可以在 Applab 里的 设计 模式下,拖拽一个图表控件进行创建。绘制图表时,可选的图表类型包括:"bar" 柱状图, "line" 折线图,"pie" 饼图 以及 "scatter" 散点图。指定的 columns 是一个包含 tableName 表里所有列名(字符串)的数组类型数据。
Bar 柱状图 在 JSON 对象中的第一个属性需要包含一组字符串(如在一个显示一年数据的图表里,这组字符串需要包含一年里 12 个月每个月的名称),它指定在横轴上的显示的每个柱状图对应的名称。第二个 JSON 属性(以及其他的属性)需要包含一组数字,每个数字对应一个条柱图在纵轴上的高度(数量),决定条柱在图表里显示的高度。
Line 折线图 在 JSON 对象中的第一个属性需要包含一组字符串(如在一个显示一年数据的图表里,这组字符串需要包含一年里 12 个月每个月的名称),它指定在横轴上的显示的每个折线端点对应的名称。第二个 JSON 属性(以及其他的属性)需要包含一组数字,每个数字对应一个折线端点在纵轴上的高度(数量),决定折线端点在图表里显示的高度。
Pie 饼图 在 JSON 对象中的第一个属性需要包含一组字符串(如在一个显示一年数据的图表里,这组字符串需要包含一年里 12 个月每个月的名称),它指定在饼图上的显示的每个分区对应的名称。第二个 JSON 属性(以及其他的属性)需要包含一组数字,每个数字对应一个分区在饼图上的大小(数量),决定分区在整个圆里占有的显示比例。
Scatter 散点图 在 JSON 对象中的第一个属性需要包含一组字符串(如在一个显示一年数据的图表里,这组字符串需要包含一年里 12 个月每个月的名称),它指定在横轴上的显示的每个名称。第二个 JSON 属性(以及其他的属性)需要包含一组数字,每个数字对应每一项对应的点在纵轴上的高度(数量)。
要查看 APP 里的表数据,在 Applab 页面点击并打开 数据 页面,在页面里会显示 APP 相关的所有数据表信息,点击数据表即可查看或修改表数据。
示例代码
textLabel("foodChoiceLabel", "Vote for your favorite food:");
dropdown("foodChoices", "","hotdogs", "pasta", "pizza", "tacos");
button("vote", "submit");
onEvent("vote", "click", function() {
var choice=getText("foodChoices");
if (choice!=="") {
readRecords("foodVotes", {name:choice}, function(records) {
if (records.length===0) {
createRecord("foodVotes", {name:choice, count:1}, function() {
});
}
else {
var newCount=records[0].count+1;
updateRecord("foodVotes", {id:records[0].id, name:choice, count:newCount}, function() {
});
}
});
}
setText("foodChoices","");
});
button("drawChart", "Draw Chart");
onEvent("drawChart", "click", function() {
drawChartFromRecords("chart1", "bar", "foodVotes", ["name", "count"]);
});

示例代码:销量与价格 在图表上同时显示销售数量与销售单价,查看两个之间是否存在关联。
// 在图表上同时显示销售数量与销售单价,查看两个之间是否存在关联。
textLabel("foodChoiceLabel", "Vote for your favorite food:");
dropdown("foodChoices", "","hotdogs $1.50", "pasta $2.00", "pizza $4.50", "tacos $3.00");
var prices = [1.50, 2.00, 4.50, 3.00];
var foodPrice=0;
button("vote", "submit");
onEvent("vote", "click", function() {
var choice=getText("foodChoices");
if (choice!=="") {
if (choice=="hotdogs $1.50") foodPrice=prices[0];
else if (choice=="pasta $2.00") foodPrice=prices[1];
else if (choice=="pizza $4.50") foodPrice=prices[2];
else foodPrice=prices[3];
readRecords("foodVotesPrice", {name:choice}, function(records) {
if (records.length===0) {
createRecord("foodVotesPrice", {name:choice, count:1, price:foodPrice}, function() {
});
}
else {
var newCount=records[0].count+1;
updateRecord("foodVotesPrice", {id:((records[0]).id), name:choice, count:newCount, price:foodPrice}, function() {
});
}
});
}
setText("foodChoices","");
});
button("drawChart", "Draw Chart");
onEvent("drawChart", "click", function() {
var myOptions={};
myOptions.bars="horizontal";
myOptions.title="Sales and Prices";
myOptions.colors=["blue", "green"];
myOptions.legend="on";
drawChartFromRecords("chart1", "bar", "foodVotesPrice", ["name", "count", "price"], myOptions);
});
语法规则
drawChartFromRecords(chartId, chartType, tableName, columns, options, callback);
参数说明
| 名称 | 类型 | 必需 | 参数描述 |
|---|---|---|---|
| chartId | string | Yes | chart 图表控件 的 id 唯一标识。必须以字母开头,不能包含空格,可以包含字母、数字、减号 - 以及下划线 _ 。 |
| chartType | string | Yes | 指定图表类型。可以是:"bar" 柱状图、"line" 折线图、"pie" 饼图、或 "scatter" 散点图。 |
| tableName | string | Yes | 指定获取数据对应的表数据表名。 |
| columns | array of strings | Yes | 指定指定数据表里要在图表上显示的列。 |
| options | object | No | 指定图表显示选项。必须是 javaScript object 对象变量或使用 {} 和 : 定义的 javaScript object 对象。(参考下面代码。) |
| callback | function | No | drawChartFromRecords 调用完成后被异步调用执行的函数。 |
返回值
没有返回值。只在显示结果页面体现代码执行前后变化。
提示说明
- 通常不要将包含异步调用的函数如:
drawChartFromRecords(),放在循环里执行。因为循环里不会等异步调用结束才继续执行。
- UI Controls
- Canvas
- Data
- Turtle
- Control
- Math
- Variables
- Functions
- Advanced
- Maker
- Circuit