&& 逻辑与运算符
功能分类: Math Applab JavaScript 少儿编程
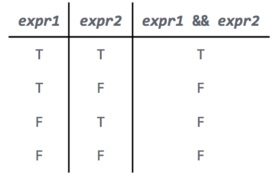
如果前后两个表达式都为 true 则返回 true;否则返回 false。
在 APP 应用里经常有需要判断两种情况或更多情况都为 true。&& 逻辑与运算符可以用来进行这样的判断,并为用在如 if、if-else、while 语句的条件判断表达式当中。
示例代码
// && 逻辑与运算符:所有四种情况对照表
console.log(true && true); // true
console.log(true && false); // false
console.log(false && true); // false
console.log(false && false);// false

示例代码:体温是否正常 判断体温是否正常。
// 判断体温是否正常
textLabel("tempLabelID", "What is your temperature?");
textInput("tempID", "");
button("buttonID", "Submit");
textLabel("tempMessageID", "");
onEvent("buttonID", "click", function(event) {
setText("tempMessageID","");
var temp = getText("tempID");
if (temp >= 98 && temp <= 99.5) {
setText("tempMessageID", "Your temperature is fine.");
}
else {
setText("tempMessageID", "You may be sick.");
}
});
示例代码:工作时间 9 点到 5 点 判断当前是否为工作时间。
// 判断当前是否为工作时间
var now = new Date();
var hours = now.getHours();
var workHours = false;
if (hours >= 9 && hours < 17) {
workHours = true;
}
console.log(workHours);
语法规则
expression1 && expression2
参数说明
| 名称 | 类型 | 必需 | 参数描述 |
|---|---|---|---|
| expression1 | boolean | Yes | 第一个操作的布尔类型表达式。 |
| expression2 | boolean | Yes | 第二个操作的布尔类型表达式。 |
返回值
布尔值,true 或 false
提示说明
- 通常在一些复杂的逻辑判断表达式里,一些使用 && 运算符的表达式都可以被使用 || 运算符的表达式替换。只要能够清晰的表达业务逻辑,这两种都是可以的。
- UI Controls
- Canvas
- Data
- Turtle
- Control
- Math
- Variables
- Functions
- Advanced
- Maker
- Circuit