buttonL、buttonR 主板左、右两个按钮对象
功能分类: Circuit Applab JavaScript 少儿编程
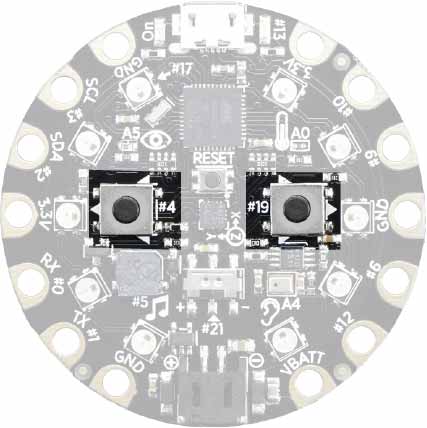
buttonL 和 buttonL 是两个对象,分别对应 Circuit Playground 编程主板上左按钮和右按钮。其中 buttonL 左按钮跟引脚 #4 连接,buttonR 右按钮跟引脚 #19 连接。分别位于右侧图片图示的位置。
buttonL 和 buttonR 对象包含下面的属性:
Properties and Methods
- buttonL.isPressed - 布尔类型属性,返回 true 如果按钮处于按下状态;否则返回 false。
- buttonL.holdtime - 数字类型属性,按钮被按下持续多长时间(单位:毫秒)触发 hold 事件。见下面事件说明。
buttonL.isPressed、buttonL.holdtime 分别为左按钮属性。右按钮则为
buttonR.isPressed、buttonR.holdtime 。除对象名称外,属性完全相同。

主板左按钮、右按钮事件
主板上的左按钮、右按钮都可以触发下面的事件,在 APP 代码中使用 onBoardEvent() 方法可以对这些捕捉这些事件并进行处理。
这些事件包括:
| 事件名称 | 事件描述 |
|---|---|
| press | 每次按钮被按下随后放开,触发此事件。 |
| down | 每次按钮被按下,触发此事件。 |
| up | 每次按钮被放开,触发此事件。 |
| hold | 每次开关被持续按下超过 button.holdtime 的时间后,触发此事件。如 button.holdtime 设置为 1000(毫秒),则开关在持续按下 1 秒后触发此事件;如不到 1 秒不触发。 |
示例代码
示例代码:按钮事件捕捉 处理左右按钮的 hold 事件,分别控制 10 个彩色 LED 灯开关状态。
// 处理左按钮的 hold 事件,分别控制 10 个彩色 LED 灯开关状态
onBoardEvent(buttonL, "hold", function(event) {
colorLeds[0].on();
colorLeds[1].on();
colorLeds[2].on();
colorLeds[3].on();
colorLeds[4].on();
colorLeds[5].off();
colorLeds[6].off();
colorLeds[7].off();
colorLeds[8].off();
colorLeds[9].off();
});
// 处理右按钮的 hold 事件,分别控制 10 个彩色 LED 灯开关状态
onBoardEvent(buttonR, "hold", function(event) {
colorLeds[0].off();
colorLeds[1].off();
colorLeds[2].off();
colorLeds[3].off();
colorLeds[4].off();
colorLeds[5].on();
colorLeds[6].on();
colorLeds[7].on();
colorLeds[8].on();
colorLeds[9].on();
});
- UI Controls
- Canvas
- Data
- Turtle
- Control
- Math
- Variables
- Functions
- Advanced
- Maker
-
Circuit
- onBoardEvent()
- led
- led.on()
- led.off()
- led.blink()
- led.pulse()
- led.toggle()
- colorLeds
- colorLeds[i].on()
- colorLeds[i].off()
- colorLeds[i].toggle()
- colorLeds[i].blink()
- colorLeds[i].pulse()
- colorLeds[i].stop()
- colorLeds[i].intensity()
- colorLeds[i].color()
- buzzer
- buzzer.frequency()
- buzzer.note()
- buzzer.stop()
- buzzer.play()
- buzzer.playNotes
- buzzer.playSong
- accelerometer
- accelerometer.getOrientation
- accelerometer.getAcceleration
- toggleSwitch
- toggleSwitch.isOpen
- button(L/R)
- buttonL.isPressed
- buttonL.holdtime
- soundSensor
- soundSensor.value
- soundSensor.setScale()
- soundSensor.getAveragedValue
- lightSensor
- lightSensor.value
- lightSensor.setScale()
- tempSensor
- tempSensor.F/C