led 主板红色 LED 灯控制
功能分类: Circuit Applab JavaScript 少儿编程
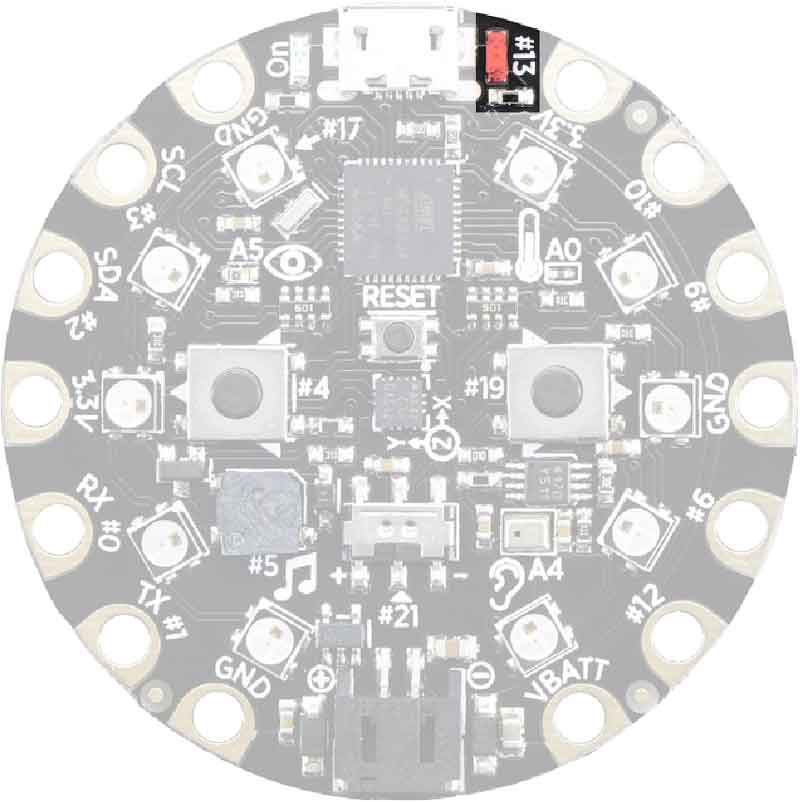
led 是如右侧图片中显示的 红色 LED 状态灯。它位于 Adafruit Circuit Playground 编程主板右上方,位于 USB 接口旁边。在主板上这个 led 组件连接到引脚 # 13 。
可以使用下面的方法对红色 LED 状态灯进行操作:
- led.on() - 打开红色 LED 灯
- led.off() - 关闭红色 LED 灯
- led.pulse() - 设置红色 LED 灯脉冲显示状态
- led.blink() - 指定频率闪烁红色 LED 灯
- led.toggle() - 切换红色 LED 灯状态

示例代码
示例代码:闪烁效果 通过左右两个按钮,控制红色 LED 灯不同的闪烁频率。
// 通过左右两个按钮,控制红色 LED 灯不同的闪烁频率。
var blinkRate = 50;
// 左按钮按下,降低频率
onBoardEvent(buttonL, "down", function(event) {
blinkRate = blinkRate - 10;
led.blink(blinkRate);
});
// 右按钮按下,增加频率
onBoardEvent(buttonR, "down", function(event) {
blinkRate = blinkRate + 10;
led.blink(blinkRate);
});
示例代码:Pulse vs Blink 使用主板开关,切换红色 LED 灯两种状态:Pulse 和 Blink。
// 使用主板开关,切换红色 LED 灯两种状态:Pulse 和 Blink
onBoardEvent(toggleSwitch, "close", function(event) {
led.pulse(200);
});
onBoardEvent(toggleSwitch, "open", function(event) {
led.blink(200);
});
示例代码:开关 使用主板开关,控制红色 LED 灯的开与关。
// 使用主板开关,控制红色 LED 灯的开与关
onBoardEvent("toggleSwitch", "open", function(event) {
led.on();
});
onBoardEvent("toggleSwitch", "closed", function(event) {
led.off();
});
示例代码:开关切换 使用主板左按钮,切换红色 LED 灯开关状态。
// 使用主板左按钮,切换红色 LED 灯开关状态
onBoardEvent(buttonL, "down", function(event) {
led.toggle();
});
提示说明
- 除了红色 LED 灯,主板上还包含 10 个彩色 LED 灯(霓虹灯)包含在一个 colorLeds[] 对象数组中。
- UI Controls
- Canvas
- Data
- Turtle
- Control
- Math
- Variables
- Functions
- Advanced
- Maker
-
Circuit
- onBoardEvent()
- led
- led.on()
- led.off()
- led.blink()
- led.pulse()
- led.toggle()
- colorLeds
- colorLeds[i].on()
- colorLeds[i].off()
- colorLeds[i].toggle()
- colorLeds[i].blink()
- colorLeds[i].pulse()
- colorLeds[i].stop()
- colorLeds[i].intensity()
- colorLeds[i].color()
- buzzer
- buzzer.frequency()
- buzzer.note()
- buzzer.stop()
- buzzer.play()
- buzzer.playNotes
- buzzer.playSong
- accelerometer
- accelerometer.getOrientation
- accelerometer.getAcceleration
- toggleSwitch
- toggleSwitch.isOpen
- button(L/R)
- buttonL.isPressed
- buttonL.holdtime
- soundSensor
- soundSensor.value
- soundSensor.setScale()
- soundSensor.getAveragedValue
- lightSensor
- lightSensor.value
- lightSensor.setScale()
- tempSensor
- tempSensor.F/C