turnTo(angle) 面向方向
功能分类: Turtle Applab JavaScript 少儿编程
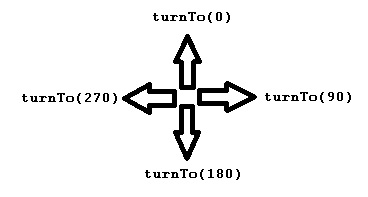
使 turtle 当前面向方向变为指定 angle 角度。0 为垂直向上,90 为水平向右,180 为垂直向下,270 为水平向左。turtle 最终方向与开始在什么方向没有关系。
有时候在绘制图形之前,需要先将 turtle 画笔指定到某个方向。 turnTo(angle) 方法可以将 turtle 方向转到指定的方向,同时位置保持不变。0 度为垂直像素方向,延顺时针角度逐渐变大。

示例代码
// 调整 turtle 方向向右
turnTo(90);
示例代码:向下 调整 turtle 方向向下。
// 调整 turtle 方向向下
turnTo(180);
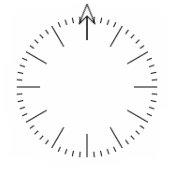
示例代码:画表面 画一个钟表上的所有时分刻度。
// 画一个钟表上的所有时分刻度
for (var minute = 0; minute <= 60; minute++) {
penUp();
moveTo(160, 240);
turnTo(minute*6); // Every minute is 6 degrees.
penUp();
if(Math.round(minute/5)*5==minute) {
// 非 5 分刻度
moveForward(50);
penDown();
moveForward(25);
}
else {
// 5 分刻度 - 要画的长一些
moveForward(70);
penDown();
moveForward(5);
}
}

语法规则
turnTo(angle);
参数说明
| 名称 | 类型 | 必需 | 参数描述 |
|---|---|---|---|
| angle | number | Yes | 指定 turtle 最终面向的角度。 |
返回值
没有返回值。只在显示结果页面体现代码执行前后变化。
提示说明
- 使用这个方法时,可以指定一个负的角度(小于零)。这时候相对 0 度(正上方向)做逆时针转动。
- 有三种方法可以让 turtle 原地改变方向:
-
turnRight(angle) 将 turtle 在当前方向基础上向右转指定的
angle角度。turtle 位置保持不变。 -
turnLeft(angle) 将 turtle 在当前方向基础上向左转指定的
angle角度。turtle 位置保持不变。 -
turnTo(angle) 将 turtle 当前方向设为指定的
angle角度。turtle 位置保持不变。0 度为垂直向上,90 度为水平向右,180 度为垂直向下,270 度为水平向左。
-
turnRight(angle) 将 turtle 在当前方向基础上向右转指定的