getY() 获取纵轴坐标
功能分类: Turtle Applab JavaScript 少儿编程
获取并返回 turtle 当前位置的纵轴坐标。
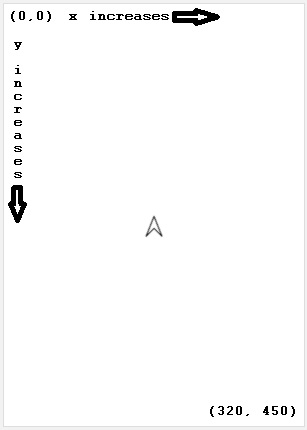
纵轴坐标即 turtle 当前位置距离屏幕上侧边界的距离。
示例代码
var yLocation = getY();
console.log(yLocation);
moveTo(100, 100);
console.log(getY());
示例代码:等比例缩小坐标位置值 移动当前 turtle 更靠上靠左一些。
// 移动当前 turtle 更靠上靠左一些
var newX = getX() * 0.75;
var newY = getY() * 0.75;
moveTo(newX, newY);
示例代码:Turtle 弹球 让 turtle 一直移动,但碰到边界弹回来。
// 让 turtle 一直移动,但碰到边界弹回来
var speedX = 10;
var speedY = 10;
while (true) {
var newX = getX() + speedX;
var newY = getY() + speedY;
if (newX < 20) {
newX = 20;
speedX = - speedX;
} else if (newX > 300) {
newX = 300;
speedX = - speedX;
}
if (newY < 20) {
newY = 20;
speedY = - speedY;
} else if (newY > 570) {
newY = 570;
speedY = - speedY;
}
moveTo(newX, newY);
}
语法规则
getY();
参数说明
getY() 方法不使用任何参数。
返回值
返回当前画笔在页面位置的纵轴坐标(单位:像素)。
提示说明
- 屏幕显示区域尺寸为 400 像素宽,560 像素高,但你可以将 turtle 位置设置到屏幕显示区域之外,从而使其不显示。
- 因为 turtle 可以移出屏幕,所以
getX()、getY()方法可能返回负值或者返回一个比屏幕尺寸大的值,这取决与 turtle 的实际位置。