moveBackward(pixels) 向后移动
功能分类: Turtle Applab JavaScript 少儿编程
将 turtle 在当前方向向后移动指定的 pixels 像素。pixels 默认为 25 像素。
除了向前移动 moveForward() ,你可以使用这个方法控制 turtle 向后移动。配合使用 turnLeft() 以及 turnRight() 可以将 turtle 移动到任何位置。
示例代码
// 向后移动 25 像素(默认)
moveBackward();
示例代码:字母 L 只使用 moveBackward() 以及 turnLeft() 方法,画出字母 L 形状
// 只使用 moveBackward() 以及 turnLeft() 方法,画出字母 L 形状
moveBackward();
moveBackward();
turnLeft();
moveBackward();
示例代码:画长线 向后移动 200 像素。
// 向后移动 200 像素
moveBackward(200);
示例代码:画出图形 使用 moveForward(),moveBackward() 以及 dot() 方法。
// 使用 moveForward(),moveBackward() 以及 dot() 方法
moveForward(50);
dot(10);
moveBackward(100);
dot(10);
moveForward(50);
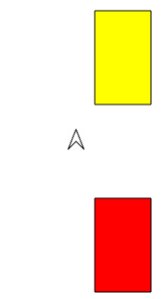
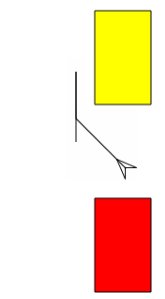
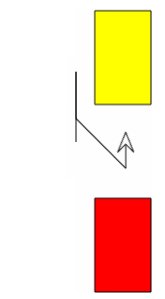
示例代码:画出图形 使用 canvas 画布方法以及 moveBackward() 画出图形。
// 使用 canvas 画布方法以及 moveBackward() 画出图形
speed(10);
createCanvas("id", 320, 480);
setFillColor("yellow");
rect(180, 100, 60, 100);
setFillColor("red");
rect(180, 300, 60, 100);
show();
moveForward(75);
moveBackward(50);
turnLeft(45);
moveBackward(75);
turnRight(45);
moveForward();

语法规则
moveBackward(pixels);
参数说明
| 名称 | 类型 | 必需 | 参数描述 |
|---|---|---|---|
| pixels | number | No | 指定 turtle 从当前位置在当前方向向后移动的距离。如果不指定,默认为 25 像素。 |
返回值
没有返回值。只在显示结果页面体现代码执行前后变化。
提示说明
- 调用
moveBackward()方法之前,使用 penUp() 方法收起画笔,这样移动时将不画线。 - 屏幕显示区域尺寸为 400 像素宽,560 像素高,但你可以将 turtle 位置设置到屏幕显示区域之外,从而使其不显示。
- 有三种方法可以直线移动 turtle:
- 使用 moveForward(pixels) 或 moveBackward(pixels) 方法在当前方向基础上向前后向后移动指定的距离。
- 指定 x 横轴及 y 纵轴两个方向上的相对位置,使用 move(x,y) 方法移动 turtle,不管 turtle 现在面向的是哪个个方向。
- 指定 x 横轴及 y 纵轴两个方向上的相对位置,使用 moveTo(x,y) 方法移动 turtle,不管 turtle 现在面向的是哪个方向。