setScreen(screenId) 显示屏幕
功能分类: UI Controls Applab JavaScript 少儿编程
设置 APP 页面显示指定 screenId 的 screen 屏幕页面。
在 APP 应用里,通常不会只有一个页面,而是有几个页面相互跳转。可能第一个页面是登录页面,登录之后进入 APP 内容页面,最后有一个类似 “游戏结束” 页面,或通过 “重新开始” 按钮可以重新进入主页面。在这里面,每个 screen 屏幕页面都有一个 screenId 唯一标识。使用 setScreen() 方法可以在 APP 里显示指定 screenId 的 screen 屏幕页面。
示例代码
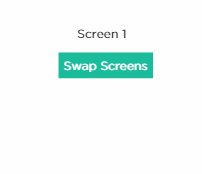
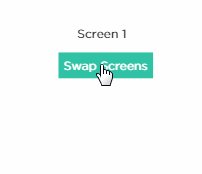
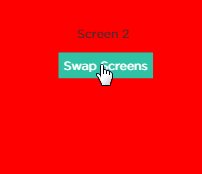
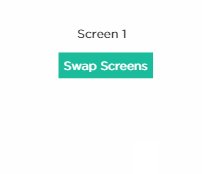
// Screen swap. screen2, textLabels and buttons were added in Design mode.
onEvent("screen1button", "click", function(event) {
setScreen("screen2");
});
onEvent("screen2button", "click", function(event) {
setScreen("screen1");
});

语法规则
setScreen(screenId)
参数说明
| 名称 | 类型 | 必需 | 参数描述 |
|---|---|---|---|
| screenId | string | Yes | screen 屏幕控件 的 id 唯一标识。必须以字母开头,不能包含空格,可以包含字母、数字、减号 - 以及下划线 _ 。 |
返回值
没有返回值。只在显示结果页面体现代码执行前后变化。
提示说明
- 默认的 screenId 为 screen1。
- 为 screen 屏幕控件 及其他元素设置有明确含义的 id 唯一标识 是很重要的,也是一个很好的编程习惯。因为这样可以更容易更清晰地实现类似这样的操作:指定哪个控件显示在哪个屏幕上。
- 可以 在 Applab 项目里导入 screen 及其他资源 。
- UI Controls
- Canvas
- Data
- Turtle
- Control
- Math
- Variables
- Functions
- Advanced
- Maker
- Circuit