while 当循环
功能分类: Control Applab JavaScript 少儿编程
while(condition) { 循环代码 }
当指定的 condition 条件判断成立时,重复执行循环代码,直到条件判断不成立为止。
APP 里有时候需要在某些条件成立时,重复执行某些操作。在 while 当循环 里指定了一个返回布尔值的条件判断语句,每次它会检查这个语句,如果返回 true,就会重复执行循环代码,直到这个条件判断返回 false 为止。
在 while 当循环 里写条件判断语句时,可以使用比较操作符( <、<=、==、>、>=、!= )以及布尔操作符(&&、||、! ),来编写返回 true 或 false 的表达式。
示例代码
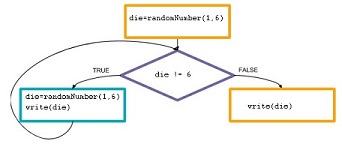
// 持续掷骰子(随机数),直到掷出点数 6 为止
var die=randomNumber(1,6);
while (die !=6) {
write(die);
die=randomNumber(1,6);
}
write(die);

// 持续掷骰子(随机数)固定次数 5 次
// 使用计数器变量 count 控制
var count=1;
while (count<=5) {
write(randomNumber(1,6));
count=count+1;
}
示例代码:循环弹窗输入 循环弹窗提示输入,最后统计平均分数。
// 循环弹窗提示输入,最后统计平均分数
var sum=0;
var count=0;
while (examGrade>=0 && examGrade<=100) {
sum=sum+examGrade;
count=count+1;
examGrade = promptNum("Enter an exam score from 0 to 100:");
}
if (count>0) {
write("Average="+(sum/count));
}
else {
write("No valid exam scores entered");
}
语法规则
while (condition) {
statement
}
参数说明
| 名称 | 类型 | 必需 | 参数描述 |
|---|---|---|---|
| condition | boolean 表达式 | Yes | 返回 boolean 布尔值 true 或 false 的表达式。比较操作符包含 <、<=、==、>、>=、!= 。boolean 布尔操作符 包含 && || ! 。 |
| statement | Applab 执行语句 | Yes | Applab 里的执行语句 |
返回值
没有返回值。
提示说明
- 跟事件捕捉处理不一样,APP 程序并不会对
while 当循环里的条件时刻进行监控。while 当循环代码跟别的普通代码一样,代码执行到这里才进行处理。代码不执行到这里就不会被触发。 - 注意不要让循环变成无限循环,要避免让条件判断语句总是返回 true 的情况。
- 同时也要注意不要让循环总是一次也不能被执行,要避免让条件判断语句总是返回 false 的情况。
- 如果使用
while 当循环实现类似 “一直执行循环,直到某种情况出现” 的逻辑,如循环掷骰子直到掷出 6 ,在循环的判断条件里通常可以使用 ! 逻辑非操作符,如!(dice == 6),当然也可以写作:(dice != 6)。通过这种方式让循环在不满足条件时一直执行,直到满足条件的情况出现才终止循环。 - 你可以使用 Applab 里调试相关的功能(如设置断点、监控变量值、步进),找到代码里可能的问题并进行修正。
- UI Controls
- Canvas
- Data
- Turtle
- Control
- Math
- Variables
- Functions
- Advanced
- Maker
- Circuit