getYPosition(id) 获取控件的纵轴坐标位置
功能分类: UI Controls Applab JavaScript 少儿编程
获取指定 id 控件的纵轴坐标位置。
在 APP 应用里,某个控件的位置并不是固定不变的,它们会被移动。这时候就需要知道这些控件当前的具体位置。所有的页面控件包括:button()、textInput()、textLabel()、dropDown()、checkbox()、radioButton()、image() 都可以使用 getYPosition() 方法来获取它们的当前位置。
示例代码
// 创建一个 id 为 logo 的图片控件,并显示校外课 logo
// 设置图片到随机位置,并显示其位置信息
image("logo", "https://xiaowai.co/images/logo.png");
setPosition("logo", randomNumber(0,400), randomNumber(0,560));
write(getYPosition("logo"));
示例代码:是否要出界 检查图片是否离边界太近
// 创建一个 id 为 logo 的图片控件,并显示校外课 logo
// 检查图片是否离边界太近
image("logo", "https://xiaowai.co/images/logo.png");
setPosition("logo", randomNumber(0,400), randomNumber(0,560));
if (isCloseToEdge()){
write("Too Close to Edge");
}
function isCloseToEdge(){
if (getYPosition("logo")>=400) {
return true;
} else{
return false;
}
}
语法规则
getYPosition(id);
参数说明
| 名称 | 类型 | 必需 | 参数描述 |
|---|---|---|---|
| id | string | Yes | 指定控件的 id 唯一标识。必须以字母开头,不能包含空格,可以包含字母、数字、减号 - 以及下划线 _ 。 |
返回值
返回指定控件在页面位置的纵轴坐标(单位:像素)。
提示说明
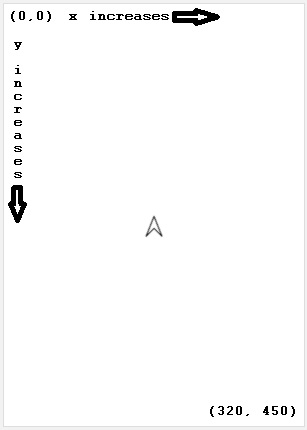
- 屏幕显示区域尺寸为 400 像素宽,560 像素高,但你可以将控件位置设置到屏幕显示区域之外,从而让控件不显示。
- 控件可以被放置在屏幕显示区域之外,因此
getYPosition()可能返回负值 - 如果控件被放置在屏幕显示区域上方;getYPosition()也可以返回一个大于 560 的数值 - 如果控件被放置在屏幕显示区域下方。

- UI Controls
- Canvas
- Data
- Turtle
- Control
- Math
- Variables
- Functions
- Advanced
- Maker
- Circuit