penColor(color) 设置画笔颜色
功能分类: Turtle Applab JavaScript 少儿编程
设置 turtle 画笔为指定颜色,这个颜色会在 turtle 移动画线或画圆点时使用,作为线或圆点的颜色。
通过使用 penColor(color) 设置不同颜色,这样就可以画出五彩斑斓的图形。指定的 color 参数必须是字符串类型。参数值可以是:
- 颜色名称
- 以 # 开头的 16 进制颜色编码
- 颜色的 rgb 格式值
- 颜色的 rgba 格式值
turtle 画笔的默认颜色为黑色。
示例代码
// 指定颜色名称
penColor("cyan");
moveForward();
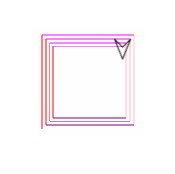
示例代码:4 种颜色指定方式 演示通过四种方式指定 color 参数。
// 演示通过四种方式指定 *color* 参数
// #1 指定颜色名称
penColor("chartreuse");
moveForward(50);
turnRight();
// #2 指定颜色 16 进制编码
penColor("#7fff00");
moveForward(50);
turnRight();
// #3 指定颜色 rgb 格式
penColor("rgb(127, 255, 0)");
moveForward(50);
turnRight();
// # 指定颜色 rgba 格式
// 注意这里的 rgba 中 a 透明度取值范围为 0.0 - 1.0
penColor("rgba(127, 255, 0, 0.5)");
moveForward(50);
turnRight();
示例代码:弹出框 弹出框让用户选择输入颜色。
// 弹出框让用户选择输入颜色
var c = (prompt("Enter a color"));
penColor(c);
penWidth(10);
moveForward(100);
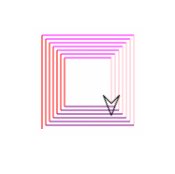
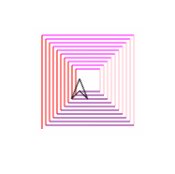
示例代码:四种颜色 使用数组中的四种颜色画正方形螺旋。
// 使用数组中的四种颜色画正方形螺旋
var colors = ["red", "magenta", "pink", "purple"];
for (var i = 0; i < 40; i++) {
penColor(colors[i%4]); // Choose a color from the array.
moveForward(100-2*i);
turnRight();
}

语法规则
penColor(color);
参数说明
| 名称 | 类型 | 必需 | 参数描述 |
|---|---|---|---|
| color | String | Yes | 指定画笔颜色。 |
返回值
没有返回值。只在显示结果页面体现代码执行前后变化。
提示说明
- 如果使用 penUp() 方法收起画笔,调用这个方法不会画出预期的图形。
- 不管 turtle 光标隐藏还是显示,turtle 相关的操作不受 show() 或 hide() 方法的影响。它们只是隐藏或显示光标。
- 可以在这里查询可以设置的颜色值:HTML named colors。
- 也可以使用 penRGB(r,g,b) 通过指定颜色值的方法来设置画笔颜色。因为这种方法使用了数字值,所以可以很方便的用来设置随机颜色。